Chromeの拡張機能とは
ブラウザの機能を追加・拡張するためのプログラムの事を「拡張機能」といいます。
拡張機能を使うことでブラウジング体験をカスタマイズし、様々な作業を効率的に処理する事ができるようになります。
Google Chromeを使っていて、Webサイトのスクリーンショットを撮影したい時、最も手軽なのはOSのコマンドを使用したスクリーンショットです。
ですが、使いたい時にコマンドを忘れてしまったり、望んだ状態のスクリーンショットを上手く撮影できなかったりする場合があります。
今回は、拡張機能を使って効率的にスクリーンショットを撮影する方法、そしてRPAを使って自動的にスクリーンショットを撮影する方法をご紹介します。
オススメのツールと使い方をご紹介
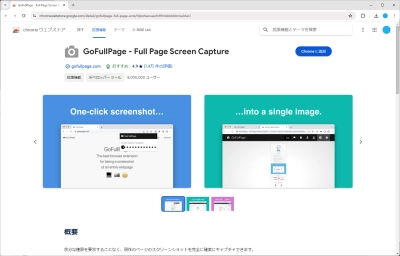
1. Full Page Screen Capture
Full Page Screen Captureは、ブラウザに表示されたサイト全体のスクリーンショット撮影をする事に特化した、シンプルで使い勝手の良い拡張機能です。
使い方
1.拡張機能をChromeに追加します。

2.スクリーンショット撮影をしたいWebサイトを開いた状態で、右上の拡張機能アイコンから「GoFullPage」を選択するだけで、サイト全体のスクリーンショットが撮影されます。

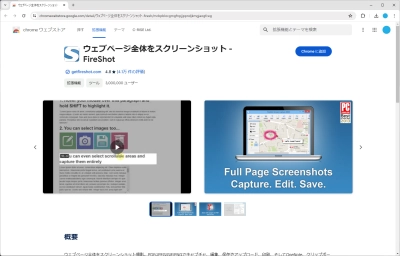
2.FireShot
FireShotは感覚的に分かりやすく、日本語にも対応している拡張機能です。
使い方
1.拡張機能をChromeに追加します。

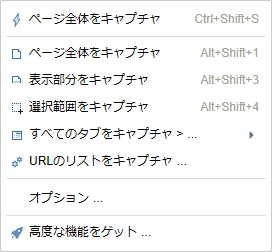
2.スクリーンショットを撮影したいページで、右上の拡張機能アイコンから「FireShot」を選択すると、撮影のためのモーダルメニューが開きます。

3.メニューからキャプチャ範囲を選択します。

・ページ全体をキャプチャ:表示しているWebサイト全体のスクリーンショットを撮影します。
・表示部分をキャプチャ:現在表示している部分のみ、スクリーンショットを撮影します。
・選択範囲をキャプチャ:マウスでドラッグして囲んだ範囲内のみ、スクリーンショットを撮影します。
・すべてのタブをキャプチャ:開いているタブ全ての、現在表示している部分のスクリーンショットを撮影し、ダウンロードします。
・URLのリストをキャプチャ:入力したURLを順番に表示してキャプチャします。
3. Awesome Screnshot
Webページの全体のスクリーンショットを撮影したり、撮影した画像に矢印や図形、文字などを自由に書き込むこともできる、高性能な拡張機能です。
動画でキャプチャもできるので、広い用途で使用できます。
使い方
1.拡張機能をChromeに追加します。

2.セットアップを完了まで行います。

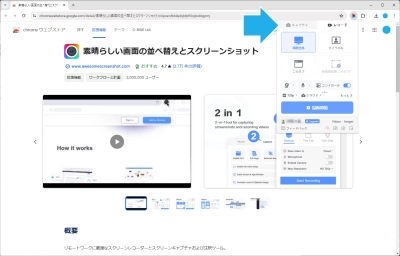
3.スクリーンショットを撮影したいページで、右上の拡張機能アイコンから「素晴らしい画面の並べ替えとスクリーンショット」を選択すると、撮影のためのモーダルメニューが開くので、「キャプチャ」タブをクリックします。

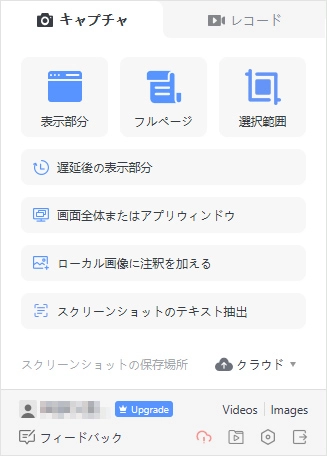
4.メニューからキャプチャ範囲を選択します。

様々な方法でスクリーンショットを撮影でき、その場で赤字などの書き込みを行えて、そのまま画像をシェアしたりPDFに書き出す事もできます。
また、ChatGPTなどの拡張機能と連携する事により、使い方の幅が広がります。
・表示部分:現在表示している部分のみ、スクリーンショットを撮影します。
・フルページ:表示しているWebサイト全体のスクリーンショットを撮影します。
・選択範囲:マウスでドラッグして囲んだ範囲内のみ、スクリーンショットを撮影します。
・遅延後の表示部分:マウスオーバー等の状態を撮影するため、3秒待機してからスクリーンショットを撮影します。
・画面全体またはアプリウィンドウ:デスクトップを含めた画面全体、または開いているブラウザを選択して スクリーンショットを撮影します。
・ローカル画像に注釈を加える:画像をアップロードし、矢印や図形、文字などを書き込む事ができます。
・スクリーンショットのテキスト抽出:ChatGPTの拡張機能「Sider」と連携する事により、撮影した画像からテキストを抽出するなど、様々な使い方ができます。
クラウドBOTを使ったスクリーンショット自動撮影の方法について
クラウド型RPA「クラウドBOT」では、Webサイトのスクリーンショットを撮影できます。
スケジュールを組んで様々な形で実行できるので、RPAならではのスクリーンショットを撮影する事ができます。
・運営しているWebサイトが正常に稼働しているか確認するため、サイト全体を1時間ごとに撮影する。
・特定のキーワードのGoogle検索結果ページの広告出稿状況を確認するため、広告キーワード検索をかけた後の広告枠部分のみを1日1回自動で撮影する。
ここでは、「サイト全体を1時間ごとに撮影する」場合のBOTの作り方を解説します。
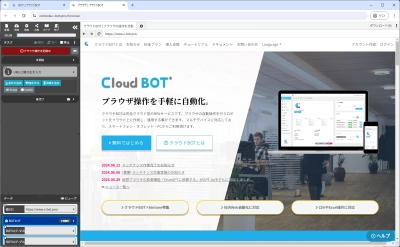
1.クラウドBOTで撮影したいWebサイトにアクセスします。

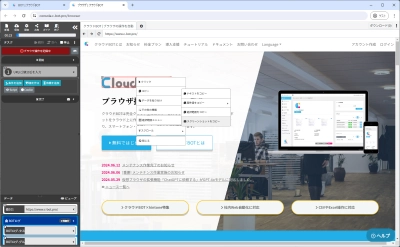
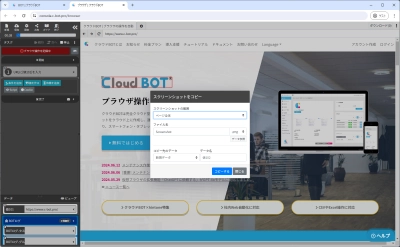
2.サイト内のどこでもいいのでクリックし、「コピー」から「スクリーンショットをコピー」をクリックします。

3.「スクリーンショットの範囲」のプルダウンメニューから「ページ全体」を選択し「コピーする」をクリックします。

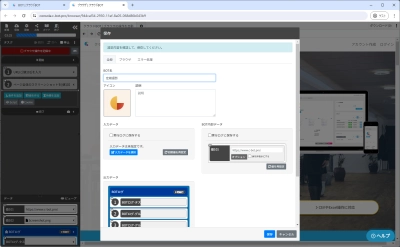
4.作成したBOTを保存します。」

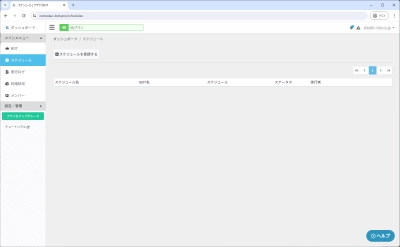
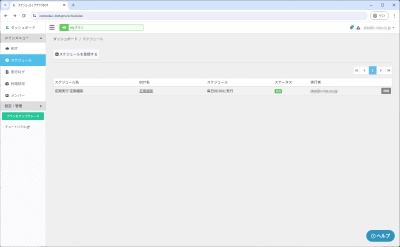
5.クラウドBOTのダッシュボードの「スケジュール」から「スケジュールを登録する」をクリックします。
※クラウドBOTのスケジュール実行は有料プランとなります。予めご了承ください。

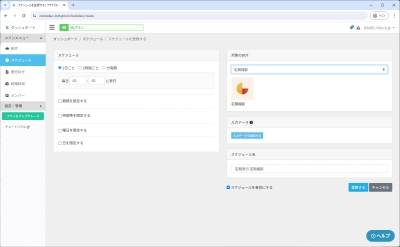
6.「対象のBOT」から保存したBOTを選択し、スケジュールを設定し、「登録する」ボタンをクリックします。

7.作成したBOTが毎日1度、決まった時間にWebサイト全体のスクリーンショットを撮影する設定をしました。
PCを起動していなくても、自動で撮影が実行されます。

クラウドBOTでは、HTMLの構造に準じて撮影範囲を設定する事ができるので、必要な箇所のみを選択して撮影する事もできます。
利用シーンに合わせてぜひご活用ください。
クラウドBOTの操作方法は、こちらをご参照ください。
また、クラウドBOTでスクリーンショットを撮影する際の詳しい操作方法は、こちらをご参照ください。
広く活用できるクラウド型RPA『クラウドBOT』
クラウド型RPAサービスは、PCを閉じていても設定されたスケジュールに応じてロボットを自動実行できます。
クラウドBOTは簡単な操作でブラウザ操作を自動化するロボットを作成できます。業務に合わせて様々な作業を自動化したい方は、是非チャレンジしてみて下さい。