1-5. Webフォームに画像やファイルをアップロードする
このチュートリアルのサンプルページ
任意のファイルをフォームにアップロードし、送信するBOTを作成します。
※クラウドBOTの基本的な操作につきましては、『基本編 - 1-1. Webページからデータを取得する (基本操作の解説を含む)』をご参照下さい。
BOTを作成
1. アップロード用のファイルを用意する
以下のCSVファイルをダウンロードし、PC内に保存します。
(アイコンをクリックするとダウンロードできます。)
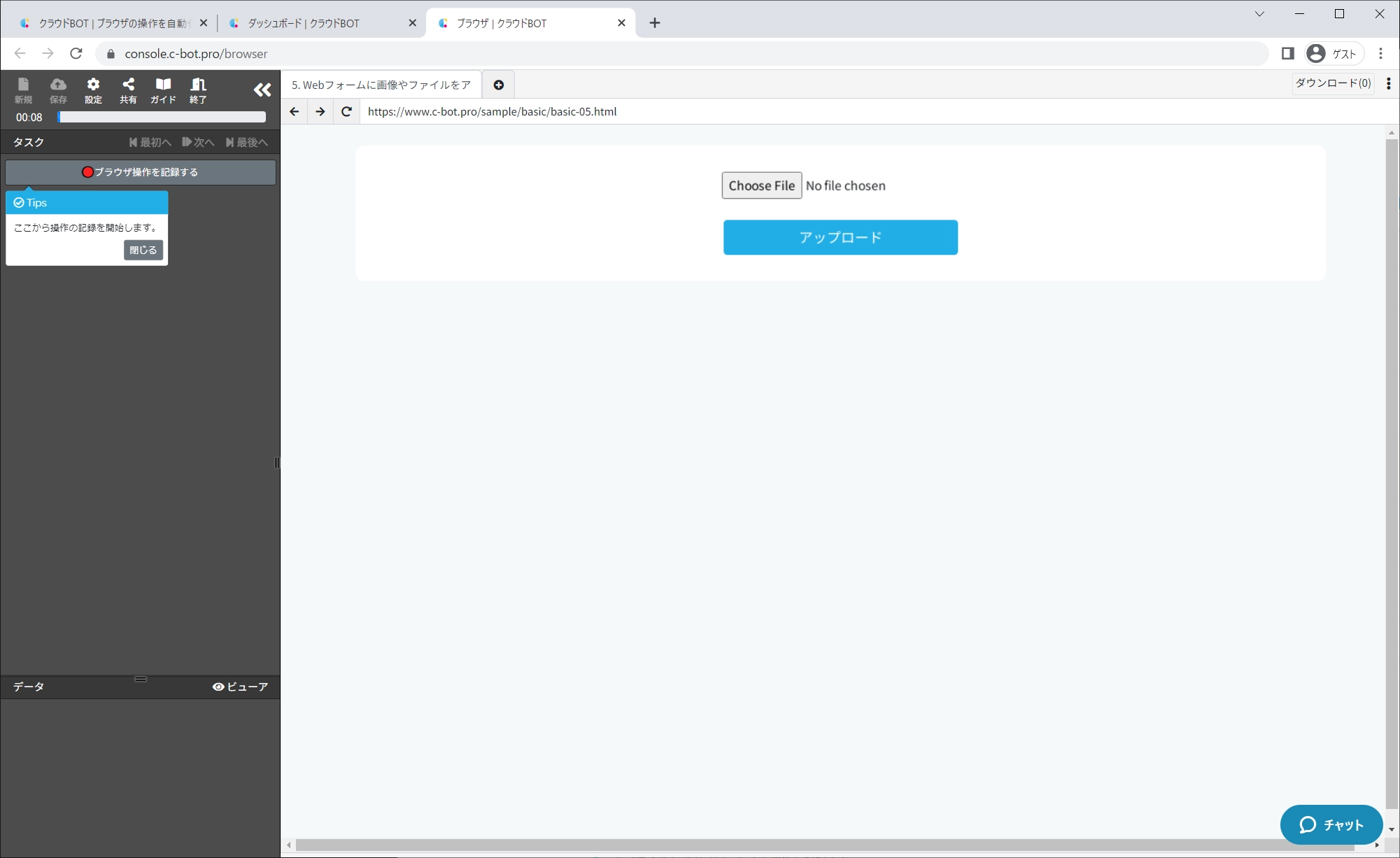
2. BOTエディタを開き、サンプルページにアクセスする
「BOTを作る」ボタンからBOTエディタを開き、
サンプルページhttps://www.c-bot.pro/sample/basic/basic-05.htmlを表示します。
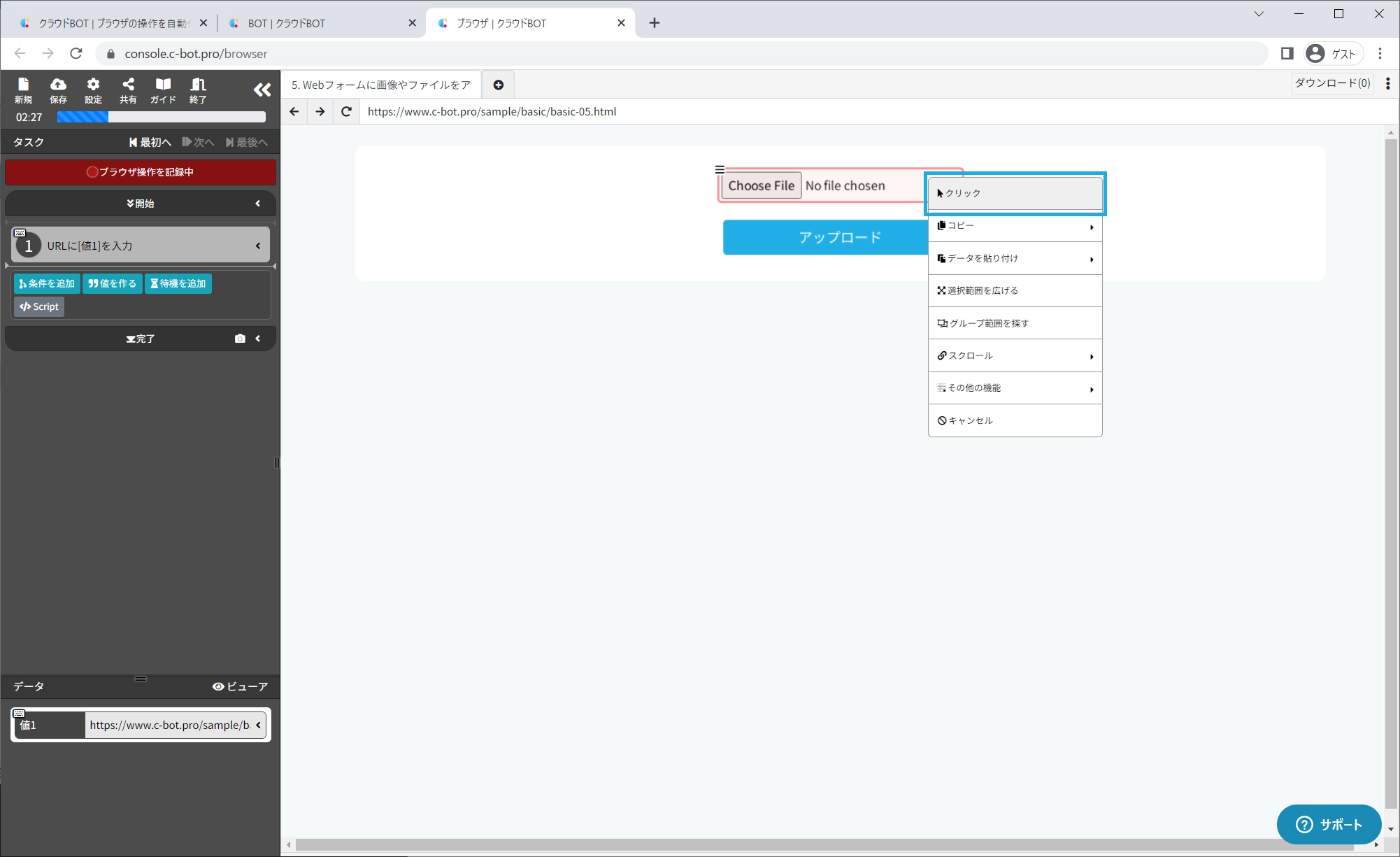
3. ファイルをアップロードする操作を記録する
「ブラウザ操作を記録する」ボタンをクリックし、
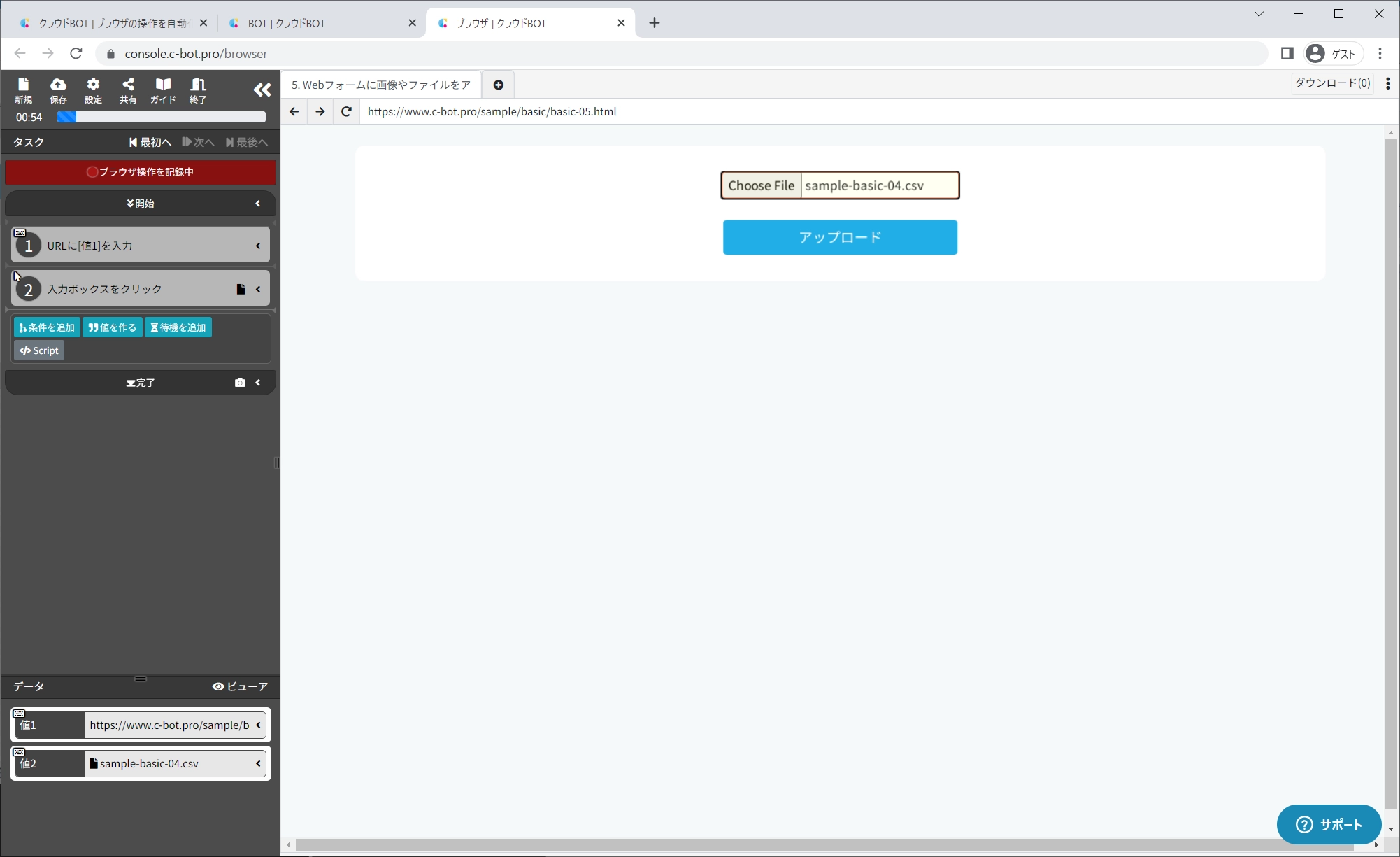
「ファイル選択(Choose File)」ボタンをクリックする操作を記録します。
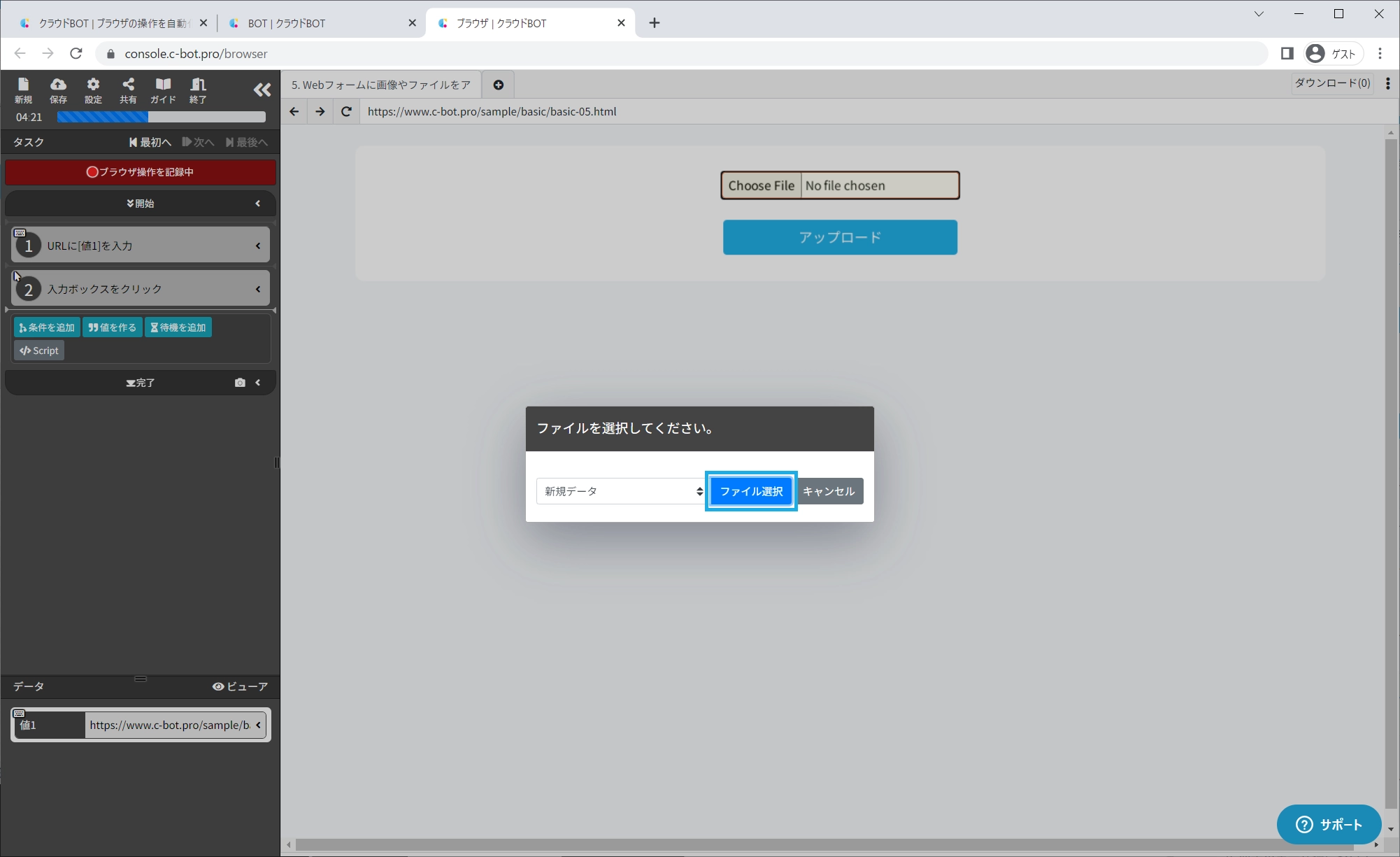
「ファイル選択」ボタンをクリックし、1でダウンロードしたファイルをPCからアップロードします。
ファイル参照が完了し、アップロードしたファイルがBOTのデータとして登録されます。
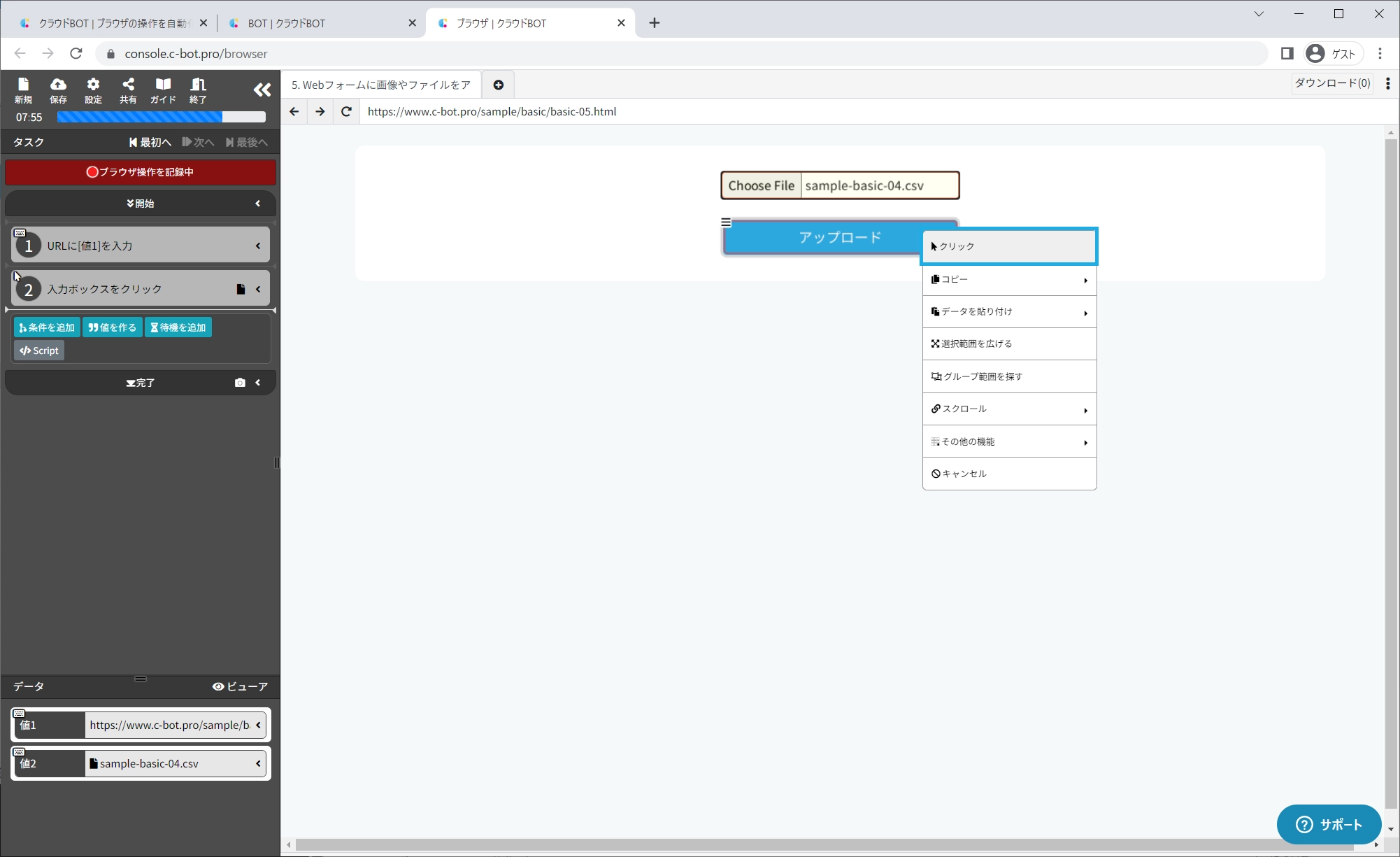
4. ボタンをクリックする操作を記録する
「アップロード」ボタンをクリックする操作を記録します。
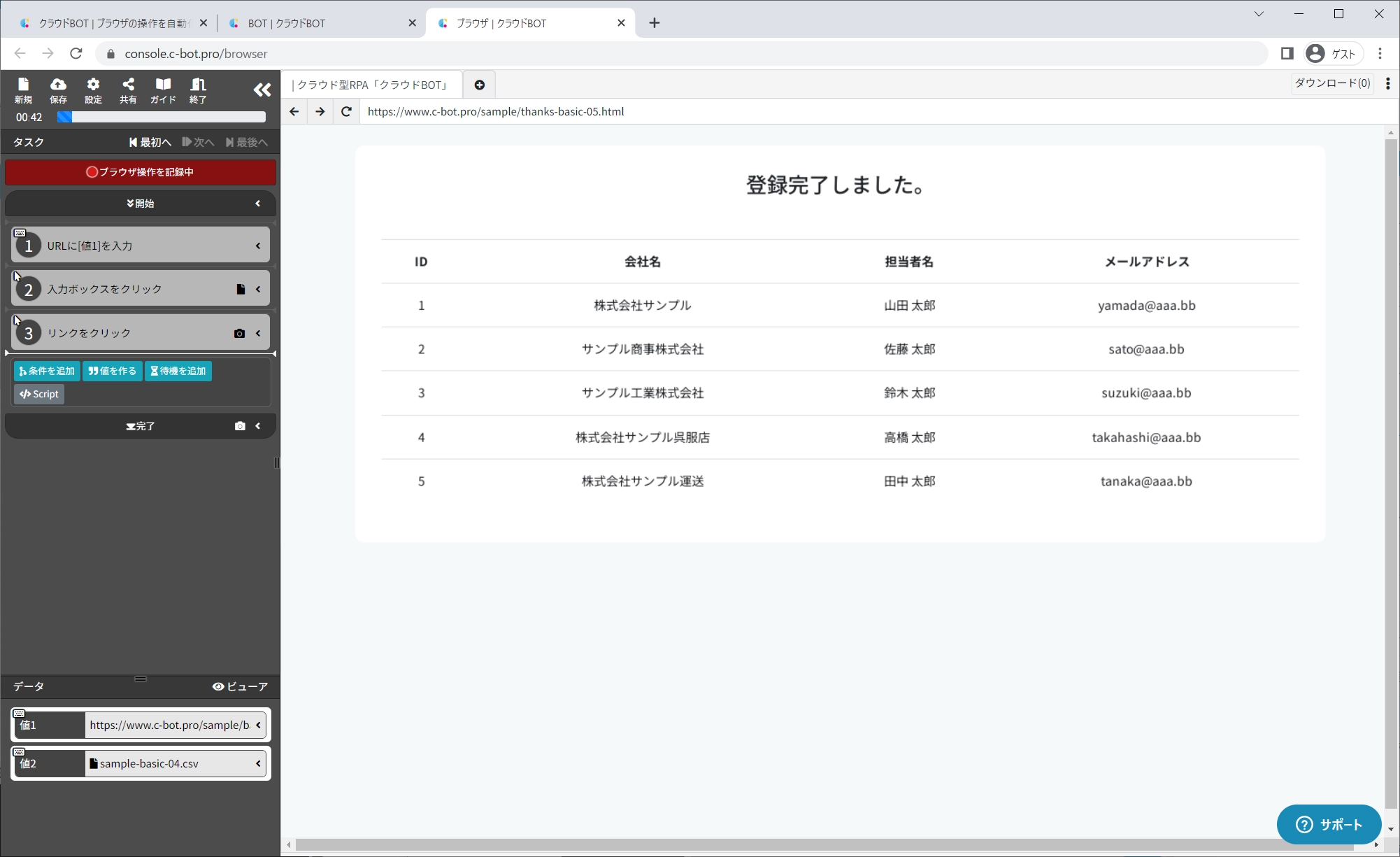
ファイルのアップロードが完了します。
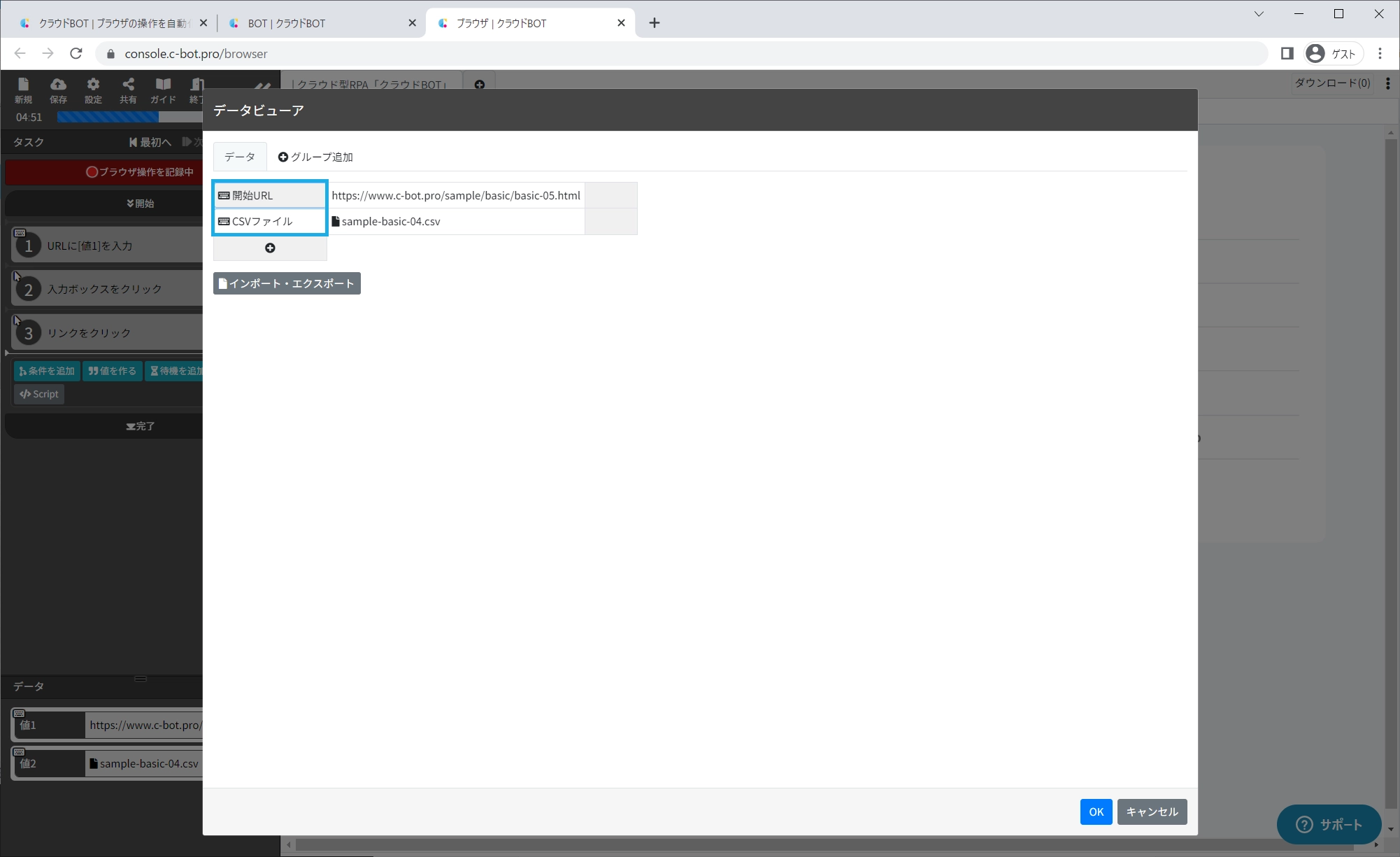
5. データ名を変更する
データ名を以下のように変更します。
1番目のデータ : 開始URL
2番目のデータ : CSVファイル
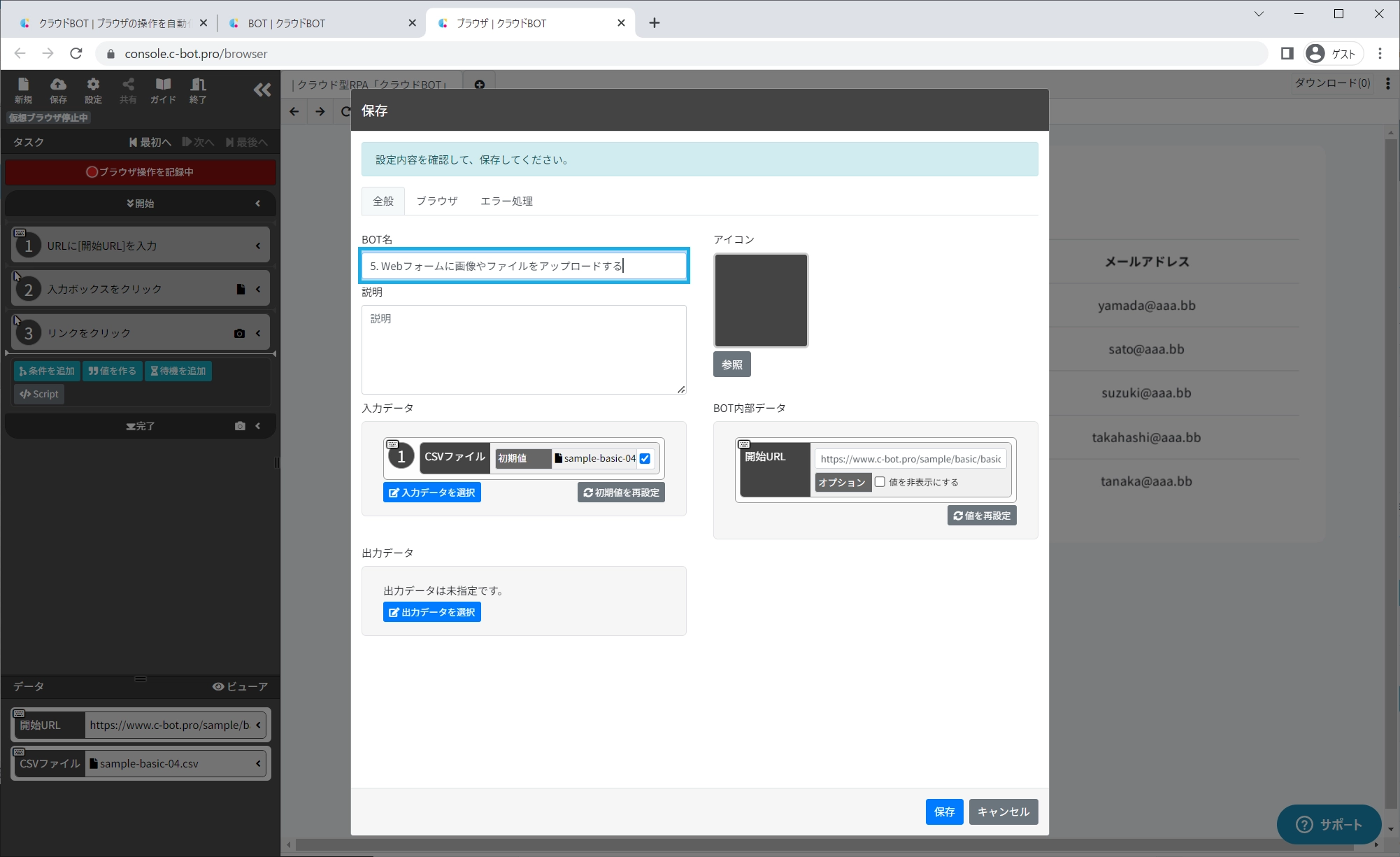
6. BOTを保存する
”BOT名”を1-5. Webフォームに画像やファイルをアップロードするに変更し、BOTを保存します。
BOTを実行
1. 作成したBOTを実行する
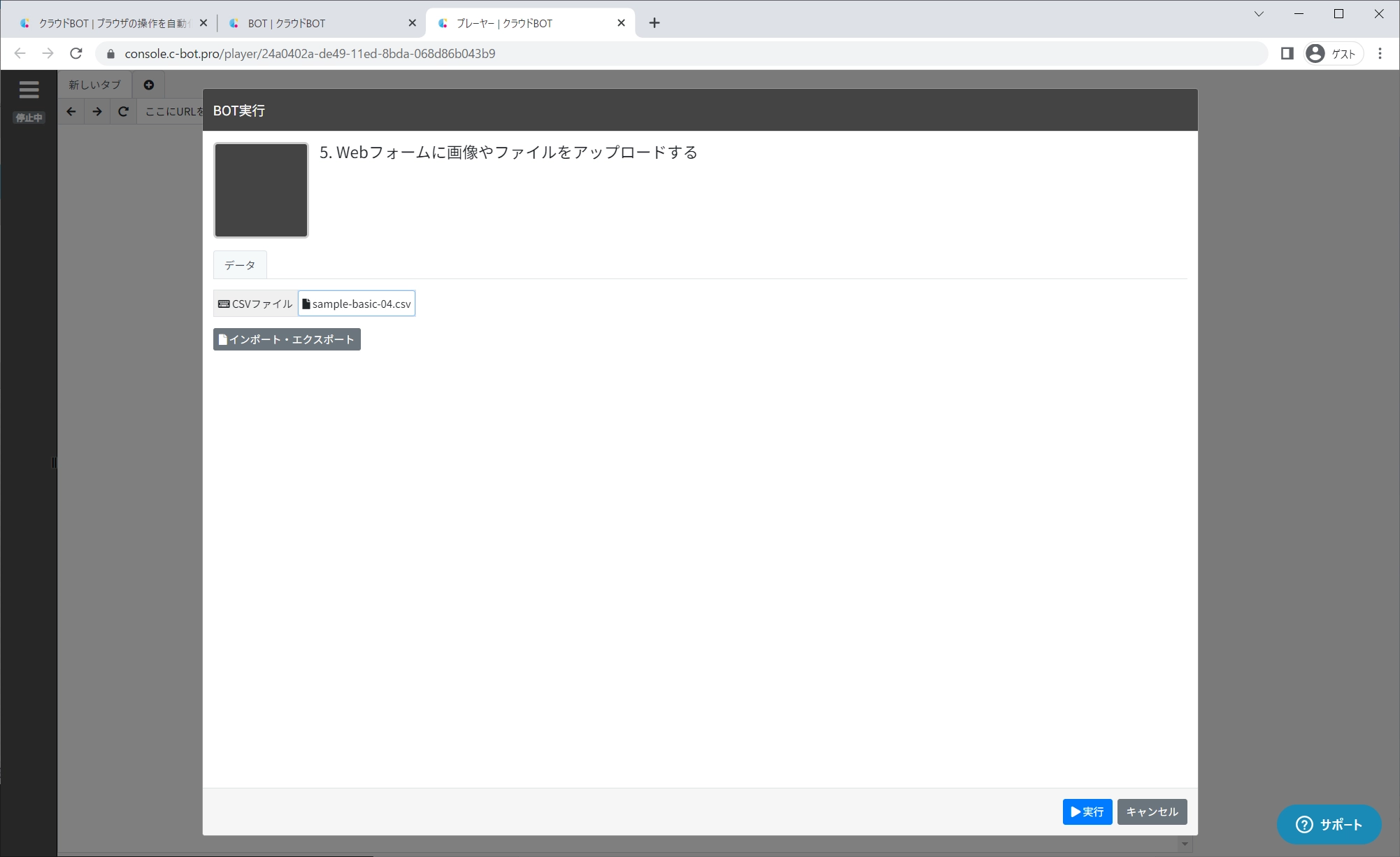
作成したBOTを選択し、実行画面からBOTを実行します。
実行画面では、操作記録時にアップロードしたファイルがデフォルトで指定されています。
ファイル名をクリックする事でローカルから別のファイルを再選択し、BOTを実行する事ができます。
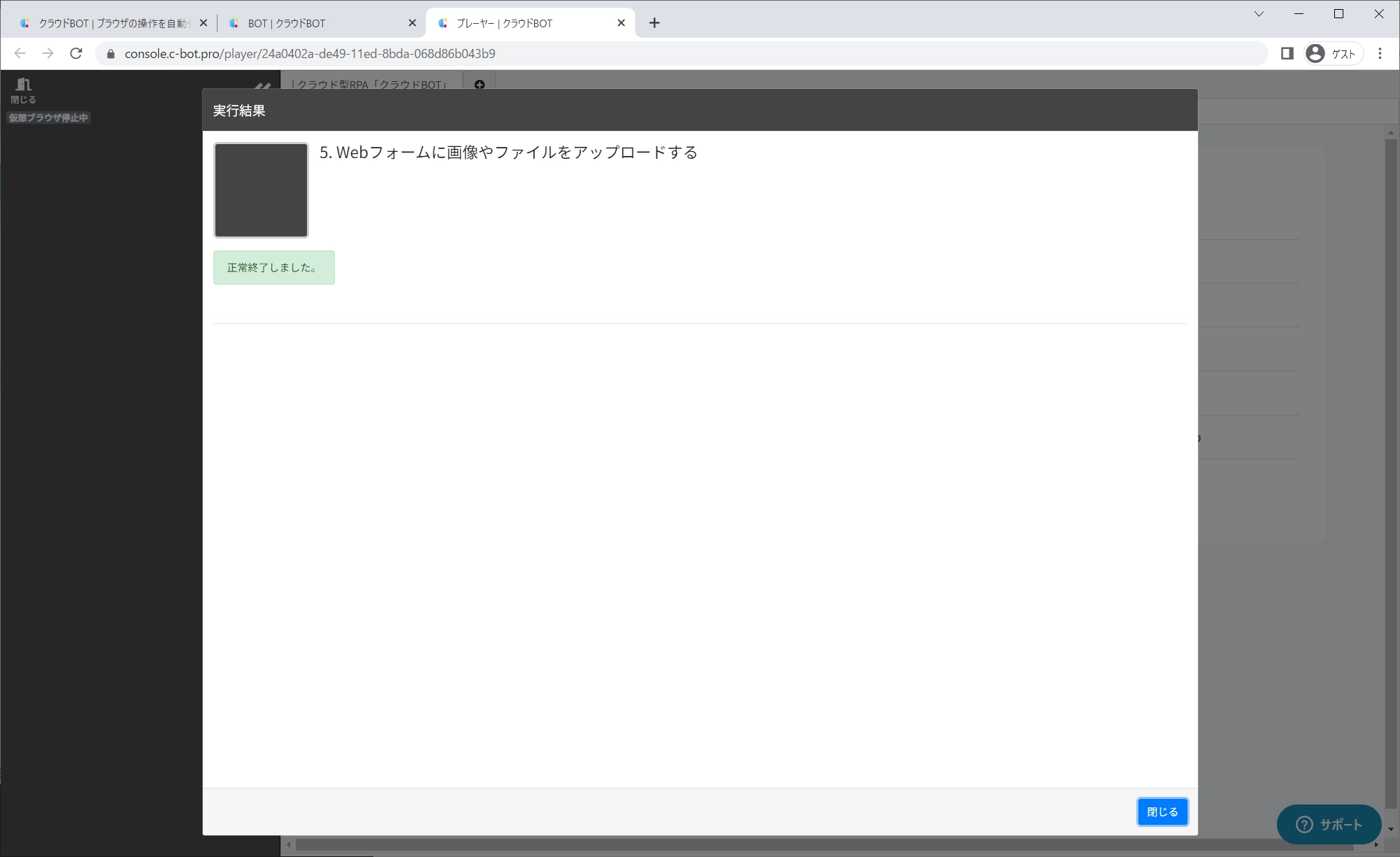
BOTの実行が完了すると、実行結果が表示されます。
”正常終了しました。”と表示されていれば完成です。
動画で見る
これで”1-5. Webフォームに画像やファイルをアップロードする”のチュートリアルを終了します。
次のチュートリアルに進む >> 『1-6. Webページからダウンロードしたファイルを、別のWebページにアップロードする』